As we've talked about before, push notifications are a powerful tool for driving engagement with your app; whether that’s notifying the user that new content is available, alerting them that the status of something they care about has changed or just to remind them to complete some task.
We are all familiar with how they look – but did you know they can provide a rich interactive experience and let the user complete tasks without even having to open your app?
Simple push messages

We're all used to seeing push notifications like these. A basic notification just contains text and for a lot of situations, that’s all you really need.
Spice things up with images or video

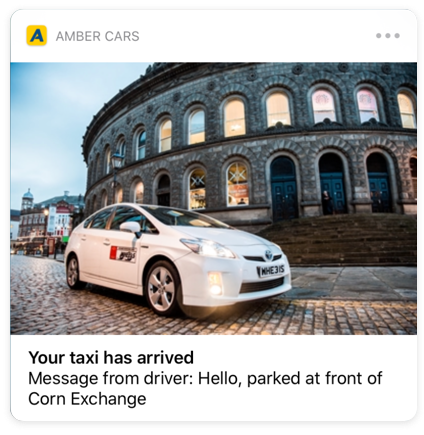
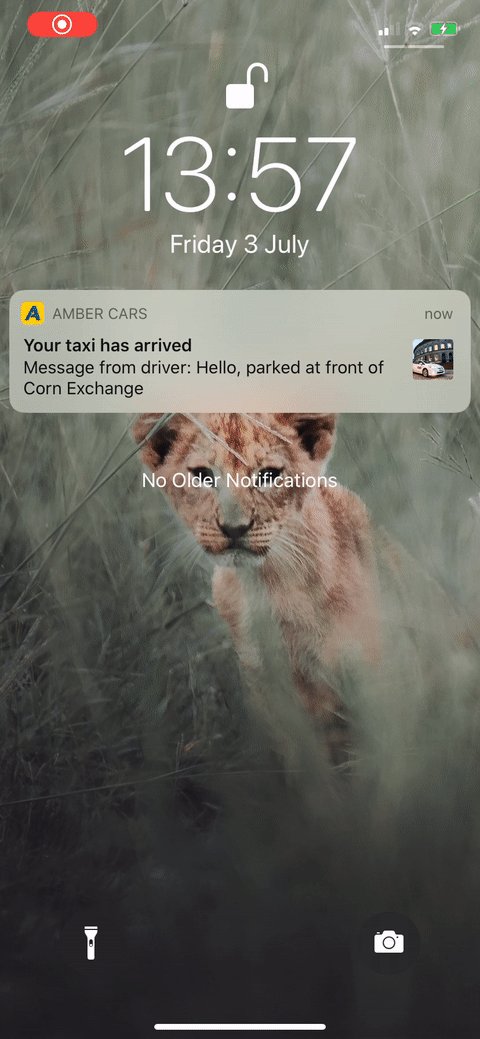
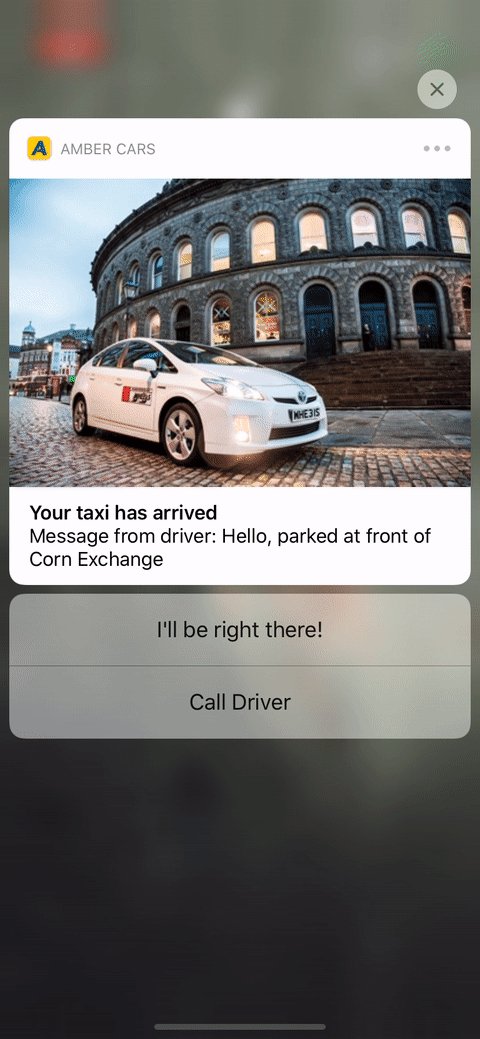
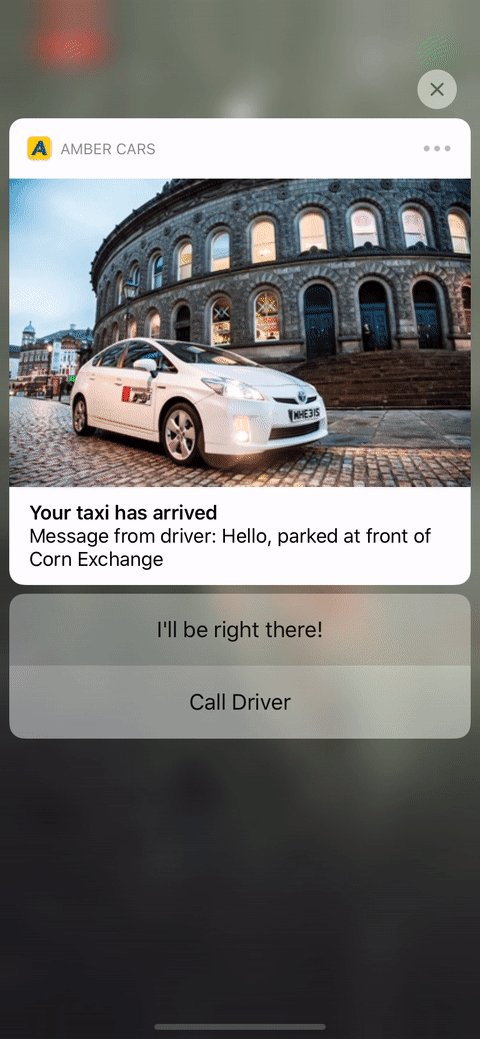
Sometimes, as they say, a picture is worth a thousand words – and no one wants to read a thousand-word push notification! For example, a delivery company could include a photograph of a package at its destination as proof of delivery, or the digital signature of the recipient. A taxi company that used unbranded vehicles could include a photo of the car that’s waiting for you to make it easier to spot on a busy street. An order update from a shopping app might contain a photo of the product that’s been purchased or use a graphic to convey the current stage of the fulfillment process. A breaking news story notification could include a relevant photo.

If an image still isn’t rich enough for you, it’s also possible to attach animated gifs, videos and sounds*. A compelling use case here might be a smart doorbell sending you a quick video clip when someone rings it to show you who’s at the door. A messaging app might let a user attach an animated gif sticker to a message to show more personality.
* There are fairly tight limits on file sizes so you won’t be delivering more than a few minutes of video or audio but that should be fine in most cases.
A note to developers: This type of rich notification is handled by an extension within your app called a Notification Service Extension. This is its own build target in your project, but it can share resources with your main app. The purpose of the extension is to download the image (or other media) or retrieve it from your app’s bundle, and then attach it to the displayed notification. The actual push notification that the device receives is still just a snippet of JSON, it doesn’t have any embedded rich content of its own.
Going fully interactive
Taking things further, rich notifications can also be configured to show a completely custom user interface (UI) to your users, allowing you to completely control their appearance once a user views them. It’s possible to combine your own interface with the standard system notification one or hide that so only yours is visible. This opens up opportunities for branding, even if you only need a textual notification for your use case – now it can be in your app’s font and colour scheme. It’s worth noting that this custom appearance won’t be visible on a device’s lock screen, it only appears when the user swipes into the notification, so ideally you want to combine it with some useful interactivity for it to be worthwhile.
See the video of it in use.

A note to developers: This type of rich notification is implemented as a Notification Content Extension inside your app. The interface is defined in a storyboard as will be familiar to any iOS developer and allows quick prototyping. You want to try and keep the extension fairly lightweight so the user isn’t left waiting around for it to load. Its main job should be to read whatever custom values you’ve added to your push notification’s JSON payload and present them to the user either directly or use them to lookup data from your main app.
Allowing people to perform tasks directly from the notification
As of iOS 12, Apple now allows you to include up to 4 actions with your notification that can trigger various functions within your app. These appear as a stack of buttons directly below the notification’s content once the user has opted to view its content. Tapping a button can either bring your app to the foreground and then perform some specific action or it can trigger something to occur in the background. You can also specify whether an action requires the device to be unlocked or not before it can be performed.

