If you're looking at implementing a Design System for your Flutter app, this may save you a few hours of searching the web. We've not yet tried these tools, so I'll just give you the links and the TLDR.
I'll also update this blog post as we try them out and learn more, so follow me on Twitter for updates.
Key Benefits
The marketing copy on these tools highlights a few benefits. Later on, I'll discuss our own motivations for looking at these tools. In a nutshell, these tools will help you.
- See all widgets in one catalogue, easier to discuss and spot opportunities for reuse
- See widgets under different conditions or settings, for testing
- Build widgets in isolation from the code base, which means faster builds and tweaks without affecting everything else
- See the impact of a theme change on all widgets
Design System Tools and Platforms
Here are some of the tools in the space that I've found. I'll add more as I find them.
monarchapp.io
Open Source
We like the look of Monarch the most. It enables developers to develop simple Dart files called stories that list out their widgets and then provides a UI for previewing all the widgets and interacting with them on different screen sizes. So it's a catalogue and a testing tool. It doesn't have a cloud story yet so not sure how we'd share stories with our designers, but definitely useful for the developers.
- Build your widgets in isolation.
- Isolate your widgets by writing stories.
- Render stories without worrying about data, emulators, backends or business logic.
- Browse stories to verify your UI is right.
- Ditch the emulator for common tasks, and free up memory and resources.
widgetbook.io
Open Source with Paid Cloud Plans (no prices shown)
This is inspired by StoryBook.js and has a WidgetBook that allows you to organise your widgets by use case. You can then see a widget in different use cases. You can also select different devices and screen sizes. Also supports dark mode and light mode, and zooming.
To implement you annotate the Widgets you want in the Widgetbook, the run a generator to create the book which is effectively an app. This can be launched like any other Flutter app.
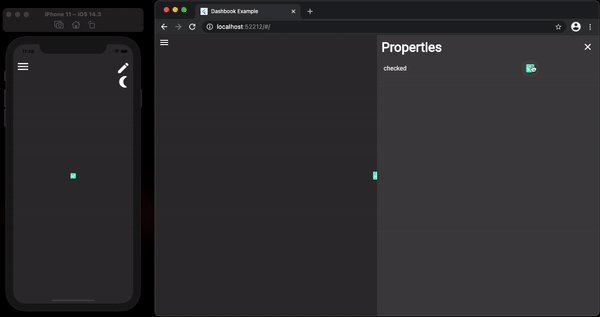
Dashbook
Open Source
Another one was influenced by StoryBook. No marketing site but good info on Github pages.

supernova.io
Commercial, FREE for individual use, $28 a month per team member
This one has the most polished website. I need to research it more but it looks like the designers can create widgets and export them to Flutter (and other platforms). I'm not sure how that works when something needs to be tweaked in design and then the code updated. I need to look more closely at it to understand it really.
flutterdesign.io
Open Source
Here's another one that is similar to Dashbook where you can generate a catalogue app and visualise your widgets.
There is a demo of the generated output here, which looks pretty good.
storybook.js.org
Since StoryBook has influenced so many of these, here's a link to it. It does not support Flutter but seems to be the industry leader for the web.
Why look for a design system for Flutter?
We're new to this and evaluating it, so I can't speak from experience. However, I can explain some problems and how we hope a design system might help us.
Avoiding design fragmentation and creating consistency
Unless you have someone checking for pixel-perfect design, it's easy for small design inconsistencies to creep into a Flutter app.
At Pocketworks, sometimes we code before we design and then have a designer provide feedback on visual quality and UX. And sometimes we do visual design before we code. It's iterative and messy, so... We want it to be easier to create consistent, high-quality designs.
Speeding up the design and coding process
We think a design system should make it easier for designers and developers to create new components from existing ones. Having the smaller atoms catalogued should facilitate this greatly. No more hunting through an app or Figma files to reverse engineer the existing design system.
Making it easier to communicate about app design
As I mentioned, developers and designers design swap ideas around a lot at Pocketworks. We think that having a reference point for the current design is very useful. We do have this in Figma to some degree, but these often get out of date because a designer may suggest changes without updating the Figma file.
Making it easier to design across multiple devices and sizes
We like the idea of being able to quickly test all widgets in our catalogue on different screen sizes. This will help us adapt the designs to new devices.